ส่วนประกอบการแบ่งหน้า
ที่อยู่โครงการ
https://github.com/jasongrimes/php-paginator
การติดตั้ง
composer require "jasongrimes/paginator:^1.0.3"การใช้งาน
สร้างไฟล์ใหม่ app/controller/UserController.php
<?php
namespace app\controller;
use support\Request;
use JasonGrimes\Paginator;
class UserController
{
/**
* รายชื่อผู้ใช้
*/
public function get(Request $request)
{
$total_items = 1000;
$items_perPage = 50;
$current_page = (int)$request->get('page', 1);
$url_pattern = '/user/get?page=(:num)';
$paginator = new Paginator($total_items, $items_perPage, $current_page, $url_pattern);
return view('user/get', ['paginator' => $paginator]);
}
}แม่แบบ (php ดั้งเดิม)
สร้างแม่แบบ app/view/user/get.html
<html>
<head>
<!-- รองรับสไตล์การแบ่งหน้า Bootstrap โดยในตัว -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?= $paginator;?>
</body>
</html>แม่แบบ (twig)
สร้างแม่แบบ app/view/user/get.html
<html>
<head>
<!-- รองรับสไตล์การแบ่งหน้า Bootstrap โดยในตัว -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{% autoescape false %}
{{paginator}}
{% endautoescape %}
</body>
</html>แม่แบบ (blade)
สร้างแม่แบบ app/view/user/get.blade.php
<html>
<head>
<!-- รองรับสไตล์การแบ่งหน้า Bootstrap โดยในตัว -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{!! $paginator !!}
</body>
</html>แม่แบบ (thinkphp)
สร้างแม่แบบ app/view/user/get.blade.php
<html>
<head>
<!-- รองรับสไตล์การแบ่งหน้า Bootstrap โดยในตัว -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?=$paginator?>
</body>
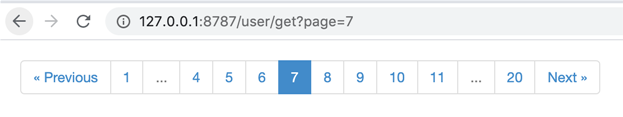
</html>ผลลัพธ์เป็นดังนี้: