पृष्ठीकरण घटक
परियोजना का पता
https://github.com/jasongrimes/php-paginator
स्थापना
composer require "jasongrimes/paginator:^1.0.3"उपयोग
नया फ़ाइल बनाएँ app/controller/UserController.php
<?php
namespace app\controller;
use support\Request;
use JasonGrimes\Paginator;
class UserController
{
/**
* उपयोगकर्ता सूची
*/
public function get(Request $request)
{
$total_items = 1000;
$items_perPage = 50;
$current_page = (int)$request->get('page', 1);
$url_pattern = '/user/get?page=(:num)';
$paginator = new Paginator($total_items, $items_perPage, $current_page, $url_pattern);
return view('user/get', ['paginator' => $paginator]);
}
}टेम्पलेट (php प्राकृतिक)
नया टेम्पलेट बनाएँ app/view/user/get.html
<html>
<head>
<!-- अंतर्निहित Bootstrap पृष्ठीकरण शैली का समर्थन -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?= $paginator;?>
</body>
</html>टेम्पलेट (twig)
नया टेम्पलेट बनाएँ app/view/user/get.html
<html>
<head>
<!-- अंतर्निहित Bootstrap पृष्ठीकरण शैली का समर्थन -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{% autoescape false %}
{{paginator}}
{% endautoescape %}
</body>
</html>टेम्पलेट (blade)
नया टेम्पलेट बनाएँ app/view/user/get.blade.php
<html>
<head>
<!-- अंतर्निहित Bootstrap पृष्ठीकरण शैली का समर्थन -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{!! $paginator !!}
</body>
</html>टेम्पलेट (thinkphp)
नया टेम्पलेट बनाएँ app/view/user/get.blade.php
<html>
<head>
<!-- अंतर्निहित Bootstrap पृष्ठीकरण शैली का समर्थन -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?=$paginator?>
</body>
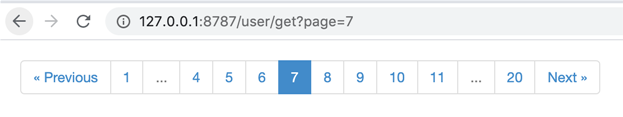
</html>प्रभाव इस तरह है: