पेजिनेशन
Laravel पर आधारित ORM का पेजिनेशन तरीका
Laravel का illuminate/database सुविधाजनक पेजिनेशन कार्यक्षमता प्रदान करता है।
स्थापना
composer require illuminate/pagination
उपयोग
public function index(Request $request)
{
$per_page = 10;
$users = Db::table('user')->paginate($per_page);
return view('index/index', ['users' => $users]);
}पेजिनेटर उदाहरण विधियाँ
| विधि | विवरण |
|---|---|
| $paginator->count() | वर्तमान पृष्ठ पर डेटा की कुल संख्या प्राप्त करें |
| $paginator->currentPage() | वर्तमान पृष्ठ संख्या प्राप्त करें |
| $paginator->firstItem() | परिणाम सेट में पहले डेटा का संख्या प्राप्त करें |
| $paginator->getOptions() | पेजिनेटर विकल्प प्राप्त करें |
| $paginator->getUrlRange($start, $end) | निर्धारित पृष्ठ संख्या सीमा का URL बनाएं |
| $paginator->hasPages() | कई पृष्ठ बनाने के लिए पर्याप्त डेटा है या नहीं |
| $paginator->hasMorePages() | दिखाने के लिए और अधिक पृष्ठ उपलब्ध हैं या नहीं |
| $paginator->items() | वर्तमान पृष्ठ के डेटा आइटम प्राप्त करें |
| $paginator->lastItem() | परिणाम सेट में अंतिम डेटा का संख्या प्राप्त करें |
| $paginator->lastPage() | अंतिम पृष्ठ की संख्या प्राप्त करें (simplePaginate में उपलब्ध नहीं) |
| $paginator->nextPageUrl() | अगले पृष्ठ का URL प्राप्त करें |
| $paginator->onFirstPage() | क्या वर्तमान पृष्ठ पहली पृष्ठ है |
| $paginator->perPage() | प्रत्येक पृष्ठ पर प्रदर्शित संख्या की कुल संख्या प्राप्त करें |
| $paginator->previousPageUrl() | पिछले पृष्ठ का URL प्राप्त करें |
| $paginator->total() | परिणाम सेट में डेटा की कुल संख्या प्राप्त करें (simplePaginate में उपलब्ध नहीं) |
| $paginator->url($page) | निर्दिष्ट पृष्ठ का URL प्राप्त करें |
| $paginator->getPageName() | पृष्ठ संख्या को संग्रहीत करने के लिए प्रश्न पैरामीटर का नाम प्राप्त करें |
| $paginator->setPageName($name) | पृष्ठ संख्या को संग्रहीत करने के लिए प्रश्न पैरामीटर का नाम सेट करें |
नोट
$paginator->links()विधि का समर्थन नहीं है
पेजिनेशन घटक
webman में $paginator->links() विधि के माध्यम से पेजिनेशन बटन का रेंडर करना संभव नहीं है, लेकिन हम अन्य घटकों का उपयोग कर सकते हैं, जैसे कि jasongrimes/php-paginator।
स्थापना
composer require "jasongrimes/paginator:~1.0"
बैकेंड
<?php
namespace app\controller;
use JasonGrimes\Paginator;
use support\Request;
use support\Db;
class UserController
{
public function get(Request $request)
{
$per_page = 10;
$current_page = $request->input('page', 1);
$users = Db::table('user')->paginate($per_page, '*', 'page', $current_page);
$paginator = new Paginator($users->total(), $per_page, $current_page, '/user/get?page=(:num)');
return view('user/get', ['users' => $users, 'paginator' => $paginator]);
}
}टेम्पलेट (php मूल)
नई टेम्पलेट बनाएं app/view/user/get.html
<html>
<head>
<!-- अंतर्निहित Bootstrap पेजिनेशन शैली का समर्थन करता है -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?= $paginator;?>
</body>
</html>टेम्पलेट (twig)
नई टेम्पलेट बनाएं app/view/user/get.html
<html>
<head>
<!-- अंतर्निहित Bootstrap पेजिनेशन शैली का समर्थन करता है -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{% autoescape false %}
{{paginator}}
{% endautoescape %}
</body>
</html>टेम्पलेट (blade)
नई टेम्पलेट बनाएं app/view/user/get.blade.php
<html>
<head>
<!-- अंतर्निहित Bootstrap पेजिनेशन शैली का समर्थन करता है -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{!! $paginator !!}
</body>
</html>टेम्पलेट (thinkphp)
नई टेम्पलेट बनाएं app/view/user/get.html
<html>
<head>
<!-- अंतर्निहित Bootstrap पेजिनेशन शैली का समर्थन करता है -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
<?=$paginator?>
</body>
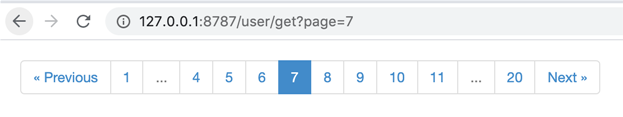
</html>प्रभाव इस प्रकार है:

Thinkphp पर आधारित ORM का पेजिनेशन तरीका
कोई अतिरिक्त लाइब्रेरी स्थापित करने की आवश्यकता नहीं है, केवल think-orm स्थापित होना चाहिए।
उपयोग
public function index(Request $request)
{
$per_page = 10;
$users = Db::table('user')->paginate(['list_rows' => $per_page, 'page' => $request->get('page', 1), 'path' => $request->path()]);
return view('index/index', ['users' => $users]);
}टेम्पलेट (thinkphp)
<html>
<head>
<!-- अंतर्जात Bootstrap पेजिनेशन शैली का समर्थन करता है -->
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.2.0/css/bootstrap.min.css">
</head>
<body>
{$users|raw}
</body>
</html>